The new and improved ‘Add to Home screen’ and HTML5 APIs running fast to provide best device features integration on Web Browser, are getting PWAs closer to Native App behaviours. And since Service Worker API support in Safari changed to in development, meaning Safari is going to support service workers, the full potential of PWAs is opened up to developers and users.

Progressive Web app = UX of apps + reach of the Web.
/!\ This post was updated on Nov. 20, 2019.
PWA in few words
Progressive web apps (PWAs) are an open-source initiative driven by Google that uses modern web capabilities to deliver app-like experiences to users, promising a better experience than either native apps or the mobile web. Because the framework is still relatively new, it is not supported by all browsers nor does it support some native features.
Source: Can progressive web apps solve the app vs. browser dilemma?
Web Manifest and Service Workers
The web manifest and Service Workers are what officially make our app a PWA. Let’s take a look at these two features.
Web manifest
A web app manifest file is a simple JSON file that follows the W3C’s specification. With it, it is possible to:
- run the web app in full-screen mode as a standalone application
- assign an icon that will get displayed when the application is installed on the device
- assign a theme and background color to the app.
In addition, Chrome on Android will proactively suggest that the user install the web app, via a web app install banner. To display the installation prompt, your web app needs to:
- have a valid web app manifest file,
- be served over HTTPS,
- have a valid service worker registered,
- have been visited twice, with at least five minutes between each visit.
You can edit manually your own manifest or use a generator, see a list of them below:
You can check below an example of manifest.json or take a look of more complex example of manifest:
{
"name": "My App",
"short_name": "My App",
"start_url": "index.html",
"display": "standalone",
"icons": [{
"src": "assets/imgs/logo.png",
"sizes": "512x512",
"type": "image/png"
}],
"background_color": "#4e8ef7",
"theme_color": "#4e8ef7"
}
Let’s break down this manifest file:
- Background-color: the color will be used by Chrome the instant the web app is launched from the home screen and will remain on the screen until the web app’s first render.
- Theme_color: the theme color is a hint from your web page that tells the browser what color to tint UI elements such as the address bar.
- icons: when a user adds your site to their home screen, you can define a set of icons for the browser to use. We recommend using Launcher icon generator.
- Display
When ready you can use a Web Manifest Validator to check everything is fine.
Service workers
A Service worker is a script that your browser runs in the background, separate from a web page, opening the door to features that don’t need a web page or user interaction. Today, they already include features like push notifications and background sync. In the future, service workers will support other things like periodic sync or geofencing.
Push notification
Web Apps with Service workers can use Push Notifications to drive engagement, even when the browser app isn’t open.
Caching
Service worker allows developers to cache assets when connected, and intercept failed calls to network when offline, so user experiencen be maintained. Faster loading of assets even when offline.
Perform audits with Lighthouse
Run online
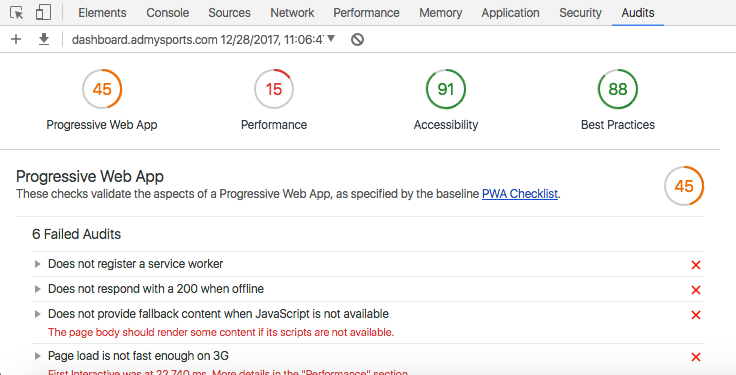
Lighthouse is an open-source, automated tool for improving the quality of web pages. You can run it in Chrome DevTools against any web page. It has audits for performance, accessibility, progressive web apps, and more.

Run in a local production server
lighthouse cli
To perform lighthouse audits locally we gonna install and use the Lighthouse command line utility.
$ npm install -g lighthouse
It’s really simple to use, just run $ lighthouse URL-TO-TEST --view.
Note that we run Lighthouse with the --view parameter to immediately open the HTML report in your browser.
http-server
Install http-server package, a cli http-server, simple enough to be used for testing and local development.
$ npm install -g http-server
Using the http-server utility is realy easy, just run $ http-server FOLDER-PATH -p PORT
Start the http-server by running $ http-server ./www -p 8080 (this will serve our app in localhost on port 8080)
$ http-server ./www -p 8080
Starting up http-server, serving ./www
Available on:
http://127.0.0.1:8080
http://192.168.1.10:8080
And then perform the audits with Lighthouse by running:
$ lighthouse http://localhost:8080 –view
Results should not be greate because PWA should be served on https, and locally you could only emulate http protocol.
Firebase serve hosting
By running ionic build --prod we will be executing the build process with performance enhancements, and will get the outputs on our /www folder.
https://firebase.google.com/docs/hosting/deploying#test_from_other_local_devices
$ firebase serve --host 0.0.0.0 --only hosting
i hosting: Serving hosting files from: www
✔ hosting: Local server: http://0.0.0.0:5000
...
0.0.0.0, in this context, means the service is listening on all the configured network interfaces.
To find your local IP address for Wi-Fi connections on MacOS:
% ipconfig getifaddr en0
192.168.1.11
Then you can now open your app on external device sharing same wifi network through url 192.168.1.11:5000.
OBS: Use --only hosting:target-param if you have additional sites on your firebase project, ex: –only hosting:admin.
CSS display-mode: standalone
The display-mode CSS @media media feature can be used to apply styles based on the display mode of an application. You can use it to provide a consistant user experience between launching a site from a URL and launching it from a desktop icon.
This feature corresponds to the Web app manifest’s display member. Both apply to the top-level browsing context and any child browsing contexts. The feature query applies regardless of whether a web app manifest is present.
Example:
@media (display-mode: standalone) {
...
}
PWA tracking with Web Analytics
Track PWA users
You can track the usage of your application using standard Web Analytics tools like Google Analytics. To make PWA users and installs distinct, you should add source and campaign parameters to your manifest.json file’s start_url value:
"start_url": "/index.html?home_screen_launch=true"
You can easily navigate to the GA traffic acquisition section and find users who have accessed your application with this URL.
Track PWA install versions
Ideally you will dynamically generate your manifest file so that the date is always current. Adding the following snippet to your app url will allow you to identify users of your PWA based on the original installation date:
&utm_campaign=pwa_install_YYYYMMDD
Source: Progressive Web App (PWA) Usage and tracking with Web Analytics
PWA Cases
- FeedGist: A Progressive Web App Case Study
- A Beginner’s Guide To Progressive Web Apps
- Exploring PWA to Enhance eBay’s Mobile Experience
Furthermore
- PWA Police: List of PWA Bugs and workarounds
- Anatomy of a Progressive Web App
- MDN web docs: Using Service Workers
- Progressive Web Apps: Bridging the gap between web and mobile apps
- Progressive Web Apps core guides on MDN Web Docs
- LUKEW: An Event Apart: Designing Progressive Web Apps
- Getting Started with Service Workers
- Building a progressive web app (PWA): No React, no Angular, no Vue
- Building A PWA Using Angular 6
- Angular Service Worker - Step-By-Step Guide for turning your Application into a PWA
- Build a production ready PWA with Angular and Firebase